今月も動画を作りました!
動画を作る時は必ず前回の動画から進歩した新しい要素を取り入れるように意識しています。
それは趣味として楽しむためです。
再生回数や登録者数をモチベーションにするのは険しい道で、伸びるかどうかは周りの環境やタイミング、扱う題材に左右されてしまうので、これだけを目標に動画を作ると思い通りの数字が得られない時に辛いです。
それに対して前回より少しずつ良い動画にしていくことを目標にすれば、自分で確実にコントロールできる要因だけで目標達成できるかどうかが決まるので精神衛生上良いです。
ということで今回も、動画を作る時に意識したこと、次改善したい内容を書いていきたいと思います!
※実際こうやって常に少し良い動画を作っていくことで、一番最初の動画から断然完成品のクオリティが上がっていることを実感できるし、動画製作スピードも上がってます。(全く満足していませんが)
最初の動画(2023/8月投稿)
今回投稿した動画(2024/4月投稿)
目次
- ノンデザイナーズ・デザインブックを読んだ
- TierMakerの罠
- 書式を変えた HGP創英角ポップ体→HGP創英角ゴシック体
- 切り抜き動画を作らなかった
- 白縁取りを多用するようになった
- 文字にグラデーションをつけることを覚えた
- 反省点
- おわり
ノンデザイナーズ・デザインブックを読んだ
LWのサイゼリヤという元遊戯王プレイヤーの方が書いているおもしろいオタク向けブログがあります。そこで昔紹介されていたデザイン本をふと思い出して読んでみました。
LWさんがおすすめされているだけあって、めちゃめちゃ良い本でした!
※読んだのにこの動画のレイアウトですか?というつっこみは聞こえません( )
4つの原則
この本ではデザインの基礎になるらしい、4つの原則を主に紹介しています。
・近接
関連する情報を近づけて配置することで、文字を読まなくてもビジュアルで区切りがわかるようにする
・整列
中央揃えを安易に使わず、左揃えと右揃えで文字を配置する。そうやって整列することによって右揃え左揃えによって見えない線を作り整ったデザインにする。
・反復
デザイン上の特徴を繰り返し登場させ統一感を持たせる
・コントラスト
2つの要素には思い切りよくコントラストをつける。微妙に色が違うとか微妙に書式が違うとかだと衝突になってしまって見栄えが良くなくなる。とにかく大胆に。
みたいな4原則についてわかりやすく書かれています。
こんなの当たり前じゃないかと思うかもしれませんが、これらの重要性を理解し意識的にデザインに取り入れるとたしかに出来栄えが良くなるなと感じます。

例えばこのシーン、赤枠で囲った部分の整列を意識して見た目を整えたつもりです。
ただし、コントラストの原則からすると、Dランクの文字とデッキ名の文字の色が近すぎて衝突が起きてしまっていて微妙な気はします…。そこは今回作った後気付いたのですが、作り直しはせず妥協しました。
こういう資料のデザインは、作り直ししてまで整えようとすると大変ですが、整えることが習慣化し無意識でできれば工数が余計にかかることはありません。ベースのデザイン力を向上させることが大切です。
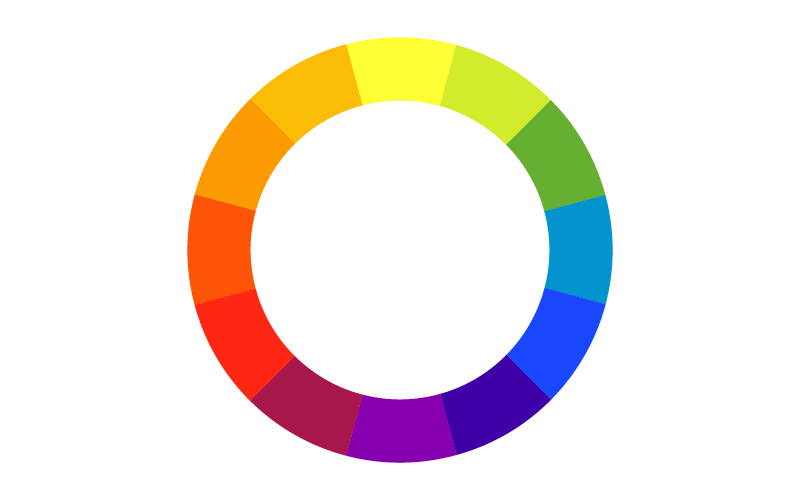
カラーホイール
中学の美術の授業で習った気がしますが、カラーホイールについても紹介されていました。

2色を組み合わせる時、ホイールの正反対の色にすると補色の関係でバランスが良いとか、3色を組み合わせる時正三角形になるようにすると良い(トライアド)とかカラーホイールを意識すると理論的な色選びができるようになります。

今回のサムネの文字も申し訳程度に青、黄色、赤のトライアドにしています。本の中で、この組み合わせは素晴らしいけどこども向けのおもちゃでよく使われる組み合わせなので、そのイメージに引っ張られないように気を付ける必要があると紹介されていました。
配色のテクニックはまだ全然深堀していませんが、何でもいいから二色を組み合わせたレイアウトにしたい!という時にカラーホイール的に良さそうな配色を選べば頭を使わなくても無難な色選びができて良いかなと思いました。
この組み合わせだと落ち着かせる効果で、この組み合わせだと強調できてみたいな効果もゆくゆくは意識できるようにしていきたいですね…。
TierMakerの罠
よくSNSに回ってくるTier表を簡単に作れるサイトがあります。
お手軽にTier表を作れるし、それで作った表のデザインもなかなか良いので良いサイトだと思います。
ただ、このツールで画像を出力すると、元画像より画質がかなり粗くなってしまい、Youtubeにこれで作った画像を使うのは難しいと思いました。(そのことに動画が完成した後に気づいて一晩かけて全画像を差し替えました)
TierMakerで作ったデッキ強さ表

TierMakerのレイアウトを真似してExcelで作ったデッキ強さ表

拡大すると画像の粗さが全然違います。ブログなら粗さが目立たないかもしれませんが、Youtubeだとレイアウトを見やすくするために画像を拡大しないといけない場面もあるので、かなり致命的です。
画質改善前のサムネイル

小さい画面で見れば気になりませんが、ちょっとでも拡大するとアナザーネオスとレスキューラビットの画質の粗さに耐えられなくなります。
あと一行の幅を何デッキ分にするか?も動画のレイアウトを考えるとカスタマイズできるできないの差がかなり大きいです。

例えばこのシーン、Dランクをどこで折り返すかコントロールできず、Dランクが1行になってしまう場合、表が横長になって、右端のスクラップ・キマイラとずんだもんの顔が被ってしまって表が完全に見えない問題が発生します…。それを解決するために、表全体を小さくするとそれもそれで見せたい物のインパクトが欠ける画面になってしまって良くありません。
そういう細かいレイアウトの調整が動画では重要なので、この手の表はちょっとセットアップがめんどうでもウェブアプリケーションよりも編集自由度の高いツールで作るようにしよう…と思いました。
※ただしTierMakerはそれでも良いサイトです。意識しなくても締ったデザインの表が作れます。
書式を変えた HGP創英角ポップ体→HGP創英角ゴシック体
動画の文字の書式は今のところデフォルトで入っている書式を使っています。
書式の重要さはわかるのですが、まだ全然知識がなくこだわれていない部分です。
こだわれていないなりに今まではHGP創英角ポップ体を使っていました。下の例を見てもらえばわかりますが、文字幅が太くて見やすいので明朝体や普通のゴシック体と比べると動画にかなり合っている見やすい書式だと思います。
HGP創英角ポップ体で作られた動画

最初期の動画 たぶん何かのゴシック体かメイリオ

普通のゴシック体や明朝体を使うよりは断然、創英角ポップ体だと思います!
しかしデザインについていろいろ調べているとポップ体を通常の文章に使うのは微妙…という話を見かけたので、書式を変えてみることにしました。
デフォルトで入っている書式の中から動画に使えそうな書式を調べたら、同じHGP創英角シリーズのHGP創英角ゴシック体がかなり良さそうなことに気付きました。
(そもそもポップ体とは何か?を調べるとHG創英角ゴシックの説明も出てくるのでこれもポップ体なのかもしれませんが)
HGP創英角ゴシック体の最新動画

ポップ体より締まった印象の動画になった気がします。
ただし、この書式だとA,B,Cみたいなローマ字や数字がダサくなるなと思っています。
・数字やローマ字だけ違う書式になるように設定する方法を調べる
・数字やローマ字がかっこいい書式を見つける
というのはゆくゆくはやりたいと思います。(何十年後だろう…)
切り抜き動画を作らなかった
XにYoutube動画のURLを素直に貼ると、スマホで見る場合、TL上で画像が表示されないので目を引くことができません。
そこで前回までは宝鐘マリン船長形式で切り抜き動画を作ってツイートしてタイムライン上で動画内容の要約を見れるようにしていました。
動画投稿したのだ!
— 旧石器時代遊戯王チャンネル (@sekki_0103) 2024年3月30日
04環境オンラインって何?【04環境対戦】【遊戯王ゲートボール】 https://t.co/VgjrcV8LhW via @YouTube #04環境 #04環境オンライン pic.twitter.com/ZhPXQxK9bm
しかし、今回はTier表動画なので切り抜き動画よりも表をバン!と載せた方が目を引けるし、動画を見ずに画像だけ見て、この表は間違ってるとか〇〇はもっと強いだろ!とか意見を言いながらRTして拡散してもらえないかな…と思って画像を貼り付ける形式にしました。
【遊戯王ゲートボール】ガジェット使いの考えるTier表 強さランキング【1103環境】 https://t.co/gOzls7aO70 @YouTubeより
— 旧石器時代遊戯王チャンネル (@sekki_0103) 2024年4月17日
乗り遅れましたが1103ゲートボール寒波亭ルールの強さランキング動画を投稿したのだ! pic.twitter.com/rHB8zUTyCP
たぶん切り抜き動画を貼るより良かったと思います。
数分もある動画を全員に見てもらうのはなかなかハードルが高いので、こういう宣伝は動画のURLを開かなくてもRTしてもらえるような作り方にした方が良いんじゃないかと思っています。(もちろん動画をたくさんの人に見てもらうのが目的なので、URLもクリックしたくなる内容にしたいですが)
動画じゃないと魅力が伝わらないなら切り抜き動画を作るべきだけど、切り抜き動画を音声ありで電車の中、食堂など公共の場で見てもらうことはできないので、画像だけで魅力を伝えられるなら画像だけにした方が良さそうだなと気付きました。
ただし、拡散させようと狙ってツイートを作り込むと空ぶった時やっぱり辛いので、ツイートが拡散されることも動画の再生数と同じで目標にはしません。自販機の下に100円玉が落ちているのを見つけたら拾うのと同じで、拾えるアドを捨てるのはもったいないから拾っておこうくらいの気持ちで意識しています。
白縁取りを多用するようになった
前回の動画のサムネイルを作る時にたまたまぼかし加工を習得し、その有用性を理解しました。
今回の動画はそれをサムネイル画像だけでなく本編でも使いまくっています。
ゆっくりムービーメーカー上の操作は、
①映像エフェクトで縁取りを追加
②「ぼかす」の項目を0pt→3ptか5ptに変える
くらいです。
カード画像の周りに白枠を追加すると、少しの手間でカードが浮き出てくるような見栄えにできてコスパが良いです。(本当にスピード重視で動画を作るならこれすら省略対象かもしれないけど)


文字にグラデーションをつけることを覚えた
今回自分がやっていないゲームのYoutuberのTier表動画をいろいろ見ました。
サムネイル画像をよく見ると、検索に出てくる動画みんながみんな文字にグラデーションを入れています。
たしかに目を引く…。なのでゆっくりムービーメーカーでグラデーションを付ける方法を覚えました。動画内の普通の文字でグラデーションを多用すると調整がかなりめんどくさくなりそうなので、サムネイルと要所だけ今後も使っていこうかと思います。
反省点
セリフの間(ミスの修正)
セリフを後から変えたせいで、不自然な間ができている箇所が数か所あります。
動画編集中は気付かなかったのですが、Youtubeに動画を上げた後見るとけっこう気になりました。
今のやり方だとこれを調整するのはけっこう手間なので、似た場面になった時に妥協してしまいがちです。気合で直そうとすると投稿スピードが落ちるので直さないのは別に良くて、簡単に修正する方法か簡単に修正できるような動画の作り方を考えていく必要があると思っています。
セリフの間(演技として)
そもそもキャラクター同士の会話を自然な印象にするには、キャラAが喋った0.5秒後にキャラBが喋る→その0.5秒後に…みたいな間の取り方では無理だと思います。
でも普通の会話で何秒間を作ると自然に聞こえるのか?イマイチわかっていません。
これを解決するために何かしら勉強する必要があります。
・演劇系の本に会話の間の取り方のヒントがあったりしないかな…
・自分が良いと思うテンポのアニメや動画のやり取りを聞いて研究する
そんな方法を考えています。
今作りたい動画のネタが貯まっている状態なので、直近は実力向上より動画ネタ消化を優先してしまいそうですが、これはどこかで研究したいです。
おわり
ということでまた!

![ノンデザイナーズ・デザインブック [第4版] ノンデザイナーズ・デザインブック [第4版]](https://m.media-amazon.com/images/I/51OV7VCefgL._SL500_.jpg)